Các thẻ định dạng
Các thẻ định dạng văn bản
<b>- chữ đậm<strong>- Từ quan trọng, mặc định hiển thị chữ đậm<i>- chữ nghiêng<mark>- Đánh dấu<em>- Đánh dấu nhấn mạnh (chữ nghiêng)<small>- Chữ nhỏ hơn một cấp<big>- Chữ to hơn một cấp (thẻ này đã lạc hậu, không nên dùng nữa)<del>- Đoạn chữ xóa đi ( gạch ngang chữ)<ins>- Đoạn chữ được thêm vào<sub>- Chỉ số dưới<sup>- Chỉ số trên
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ví dụ về các thẻ đánh dấu</title>
</head>
<body>
<p>Văn bản thường</p>
<p>Đoạn văn chứa <b>từ in đậm: </b> thẻ b</p>
<p>Đoạn văn chứa <strong>từ quan trọng: </strong> thẻ strong</p>
<p>Đoạn văn chứa <i>từ in nghiêng: </i> thẻ i</p>
<p>Đoạn văn chứa <em>từ nhấn mạnh: </em> thẻ em</p>
<p>Đoạn văn chứa <mark>từ đánh dấu: </mark> thẻ mark</p>
<p>Đoạn văn chứa <small>từ bé hơn một cấp: </small> thẻ small</p>
<p>Đoạn văn chứa <del>từ bị xoá: </del> thẻ del</p>
<p>Đoạn văn chứa <ins>từ được thêm vào: </ins> thẻ ins</p>
<p>Đoạn văn chứa <sub>chỉ số dưới </sub>: thẻ sub</p>
<p>Đoạn văn chứa <sup>chỉ số trên </sup>: thẻ sup</p>
</body>
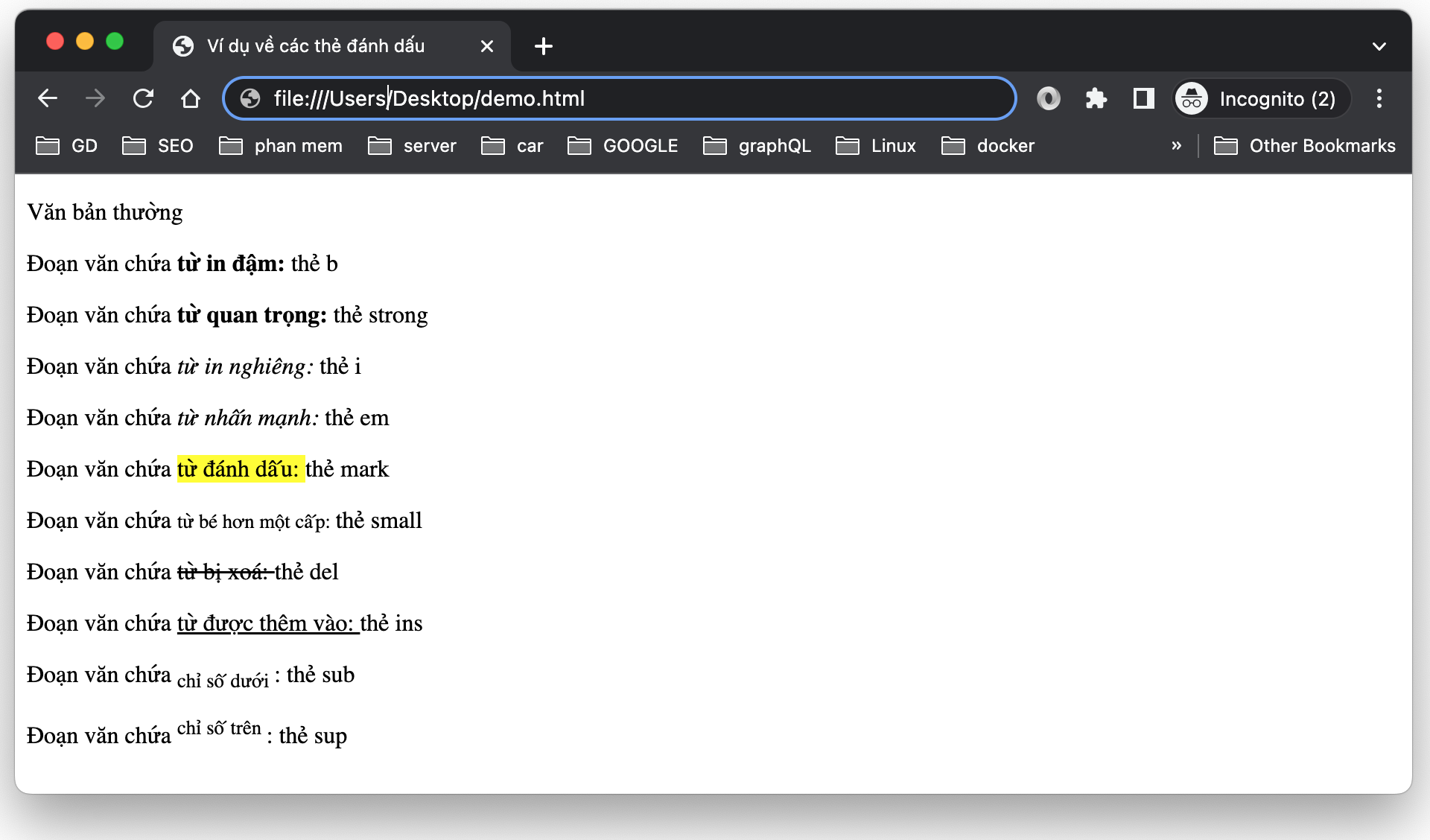
</html>Kết quả:

Chú ý:
- Các thẻ định dạng thuộc nhóm phần tử hiển thị cấp độ inline
- Các thẻ định dạng không có thuộc tính riêng, nó chỉ bao gồm thuộc tính toàn cục
- Các thẻ
<b>và<strong>đều hiển thị kết quả in đậm như nhau, thẻ<i>và<em>đều hiện thị chữ in nghiêng như nhau. Nhưng chúng mang ý nghĩa khác nhau:<strong>và<em>mang ý nghĩa nhấn mạnh và quan trọng.