Đoạn văn bản
Thẻ <p> - paragraphs
Thẻ <p> trong HTML dùng để trình bày một đoạn văn bản, khi trình duyệt gặp thẻ <p> sẽ phân biệt được đó là đoạn văn bản.
Thẻ <p> thuộc nhóm thẻ cấp độ trình bày block nên trình duyệt sẽ tạo một khối (hình chữ nhật) để hiển thị nội dung của nó, phía trược và phái sau có một vài khoảng trắng.
Thẻ <p> không có thuộc tính riêng mà chỉ bao gồm các thuộc tính toàn cục.
VD:
<p>Đây là đoạn văn bản </p>
<p>Đây là đoạn văn bản khác </p>
Chú ý:
Nội dung của thẻ
<p>chỉ chứa văn bản và các thẻ thuộc nhóm thẻ inline , thường là các thẻ định dạng như<b>,<i>,<em>,<strong>, … mà không được chứa thẻ dạng block khoác. Nếu cố tình làm vậy thì trình duyệt sẽ tự đóng thẻ p khi gặp thẻ thuộc nhóm block và khí đó sẽ dẫn đến lỗi phá thẻ
Ví dụ về sử dụng thẻ p sai cách:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Phá thẻ</title>
</head>
<body>
<p> Đây là ví dụ về cách sử dụng thẻ p khi thêm một <div>thẻ thuộc nhóm thẻ block </div> khác dẫn đến vỡ thẻ</p>
</body>
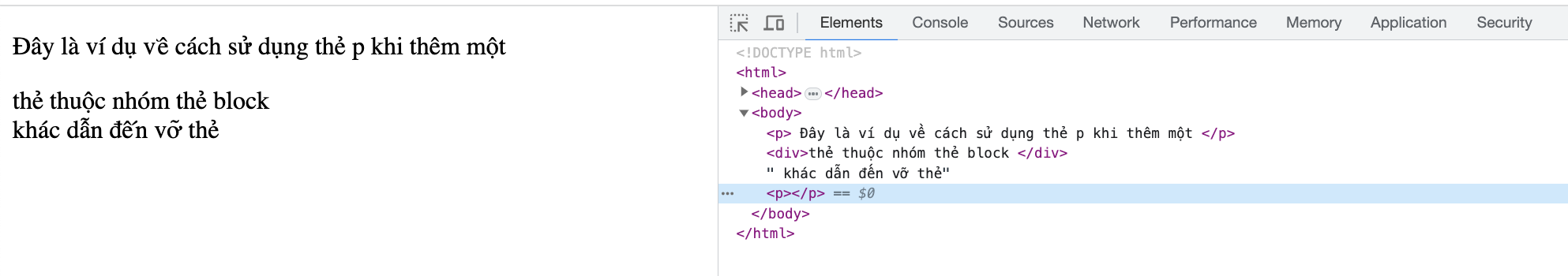
</html>Kết quả:

Ở ví dụ trên ta thêm thẻ <div> và nội dung thẻ <p> nên trình duyệt đã tự đóng thẻ <p> khi gặp thẻ <div>.
Thẻ ngắt dòng <br>
Khi ta muốn ngắt dòng một đoạn văn bản thì ta dùng thẻ <br>, thẻ <br> thuộc nhóm phần tử rỗng nên nó không có phần đóng thẻ và phần nội dung.
Thẻ <br> không có thuộc tính riêng, nó chỉ bao gồm các thuộc tính toàn cục.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ví dụ thẻ br</title>
</head>
<body>
<h2>Đoạn văn sau không dùng thẻ br</h2>
<p> Đây là ví dụ về đoạn văn
không dùng thẻ br.
Đoạn văn này rất dài nhưng không thể xuống dòng như ta mong muốn
</p>
<h2>Đoạn vă sau dùng thẻ br để xuống dòng</h2>
<p>
Đây là ví dụ về đoạn văn <br/> dùng thẻ br để xuống dòng.<br/> Mỗi lần gặp thẻ br thì trình duyệt sẽ trình bày nội dung tiếp theo trên dòng mới
</p>
</body>
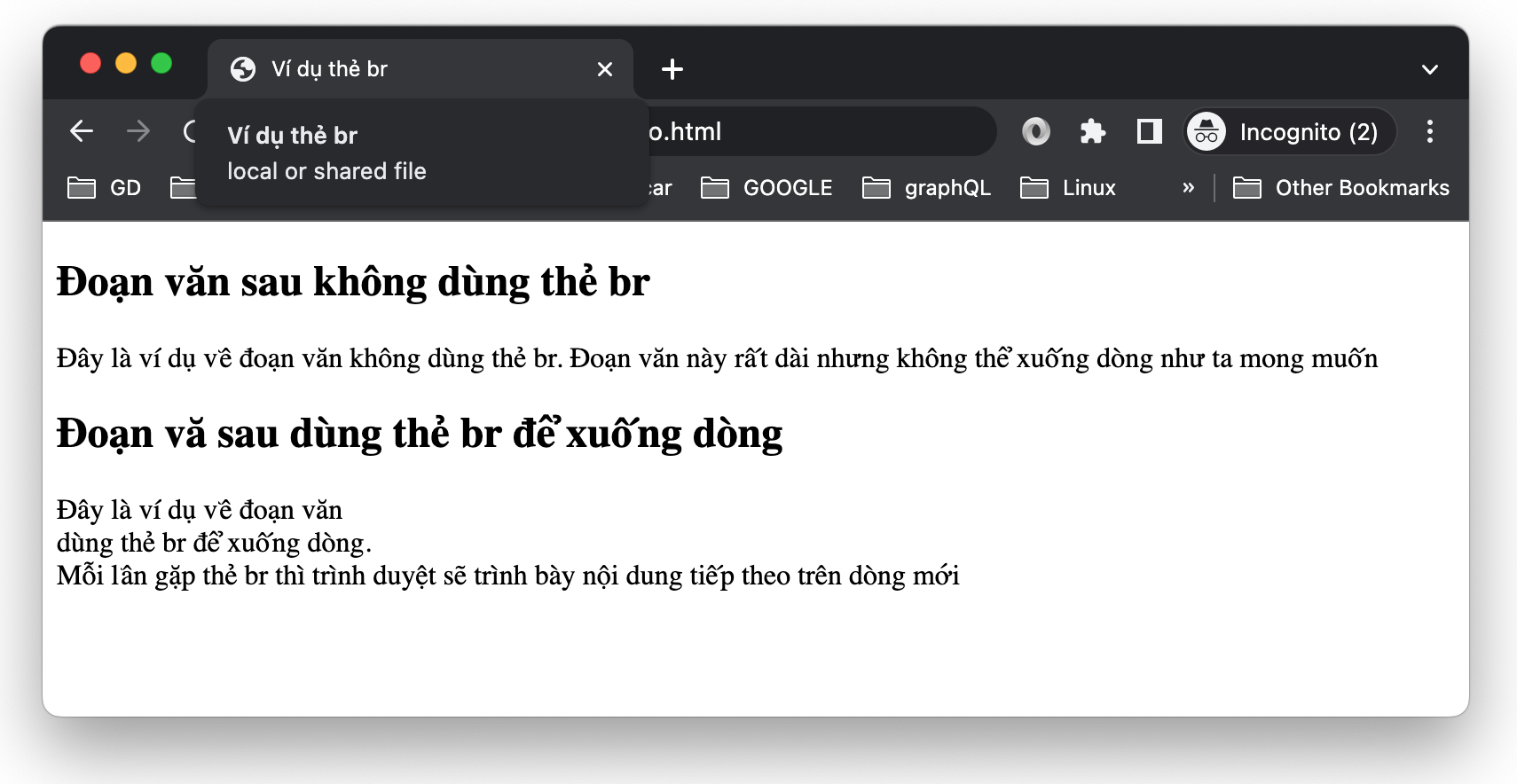
</html>Kết quả:

Thẻ <pre>
Thẻ <pre> dùng để trình bày một đoạn văn bản được định dạng trước.
Ví dụ trình bày khổ thơ sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ví dụ bài thơ</title>
</head>
<body>
<p>
Từ nay tôi đã có người
Có em đi đứng bên đời líu lo.
</p>
</body>
</html>Nếu ta dùng thẻ <p> thì kết quả sẽ hiển thị trên một dòng, để giải quyết vấn đề đó HTML cung cấp thêm thẻ <pre> như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ví dụ bài thơ</title>
</head>
<body>
<pre>
Từ nay tôi đã có người
Có em đi đứng bên đời líu lo.
</pre>
</body>
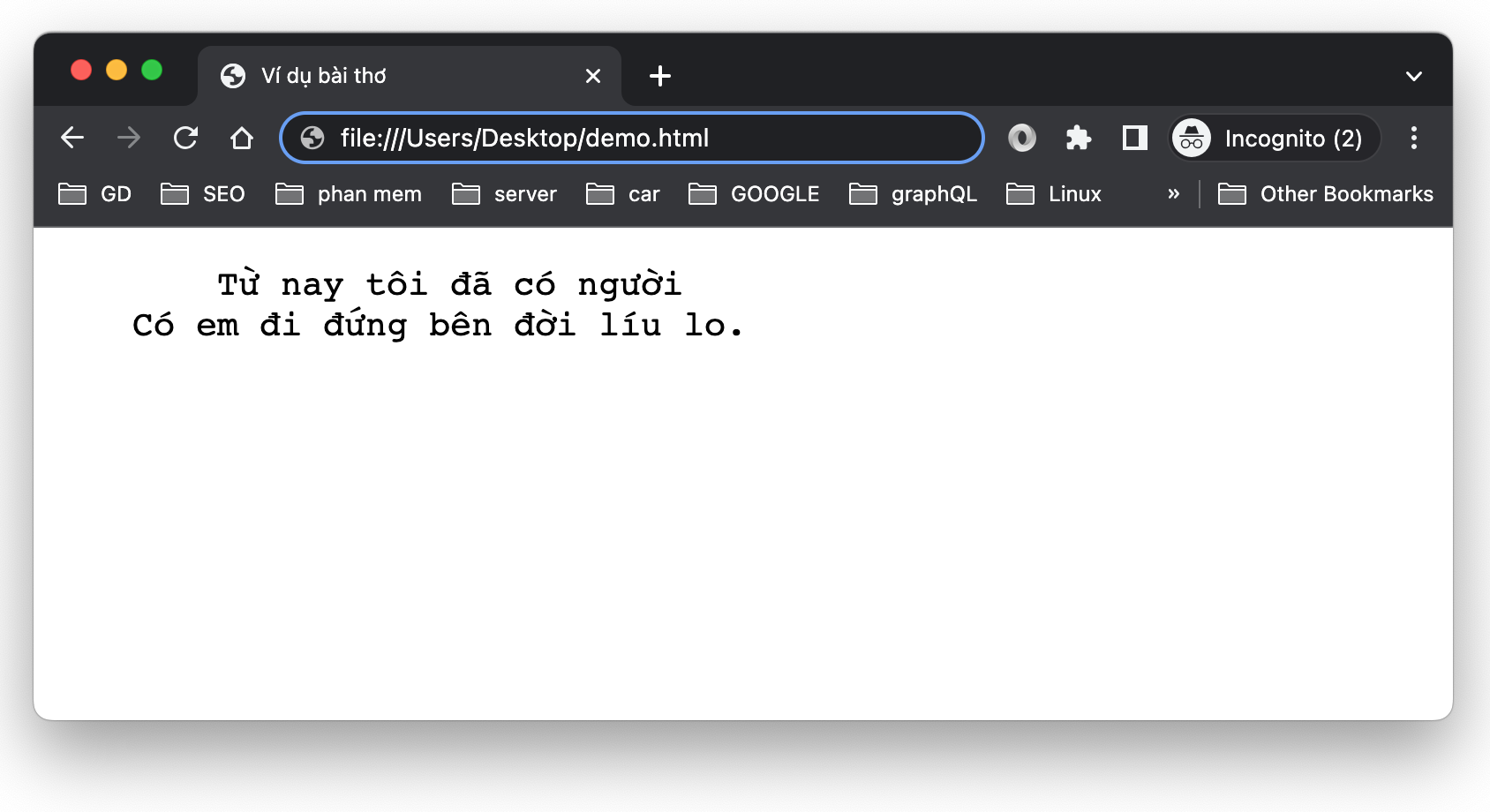
</html>Kết quả:

- Thẻ
<pre>dùng để hiển thị một văn bản được định dạng sẵn. - Văn bản bên trong thẻ
<pre>được thể hiện bằng font chữ cố định (thường là Courier) và giữ nguyên cả khoảng trắng và dấu xuống dòng. - Thẻ
<pre>thuộc nhóm thẻ có cấp độ trình bày block - Thẻ
<pre>không có thuộc tính riêng mà chỉ bao gồm các thuộc tính toàn cục.